Adding text on top of an image is a popular technique used by website designers and content creators to enhance the visual appeal of their content.
WordPress, the world’s most popular content management system, offers several easy-to-use methods for achieving this effect.
In this article, we’ll explore three of the most effective ways to add text on top of an image in WordPress.
Whether you prefer using the Block Editor, a plugin, or custom code, we’ll walk you through the steps you need to take to create stunning images with text overlays that captivate your audience and add value to your content.
Why it is important to add the text on the top of the Images
Adding text on top of an image is important for several reasons:
1. Capturing attention: Images alone may not be enough to grab users’ attention, especially if they’re quickly scrolling through content.
Adding text on top of an image can help you capture users’ attention and convey your message more effectively.
2. Enhancing user experience: Images can provide a lot of value on their own, but adding text on top of them can make them even more useful.
By adding captions, quotes, or other text-based content, you can help users understand the context of the image and how it relates to your content.
3. Improving accessibility: Adding text on top of an image can also help improve accessibility for users who may have difficulty viewing the image itself.
By providing a text alternative, you can ensure that your content is accessible to a wider range of users.
4. Boosting SEO: By adding relevant keywords to your image captions or alt text, you can help improve your website’s search engine rankings.
This is because search engines use this information to understand the content of your website and determine how relevant it is to users’ search queries.
Overall, adding text on top of an image can help improve your website’s user experience, accessibility, and search engine visibility, making it an important strategy for website owners and content creators.
In this article, we will see three different methods for adding text to the image.
- Method: Using the WordPress block editor
- Method: Using a WordPress Plugin
- Method: Using Custom HTML and CSS
So, now let’s see all three methods one by one.
Adding text on an image Using the WordPress block editor
The WordPress block editor is a powerful tool for creating and editing content on your website.
It offers an easy way to add text on top of an image.
Here’s how to do it.
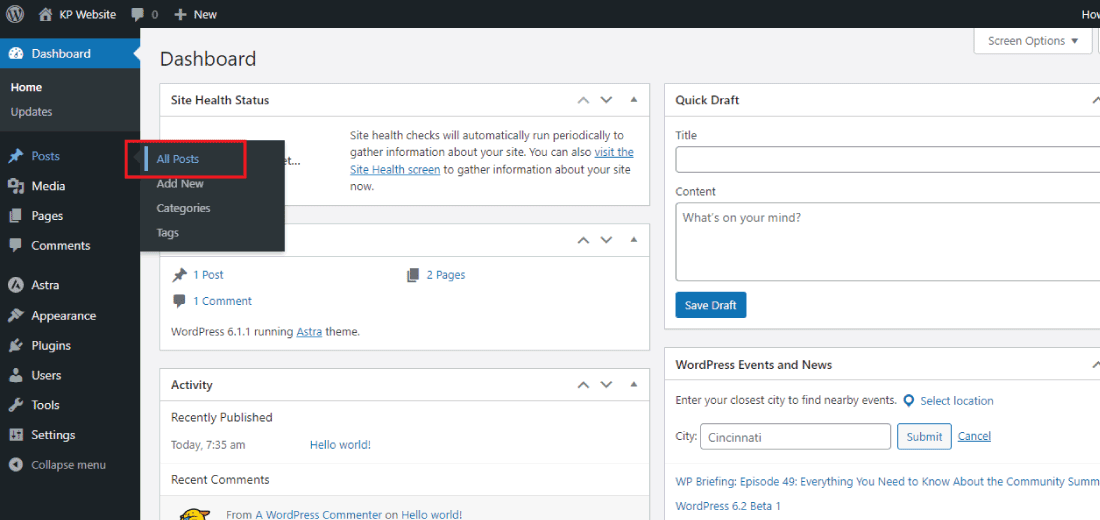
1: First go to the page or post on which you are going to add the text over the image.
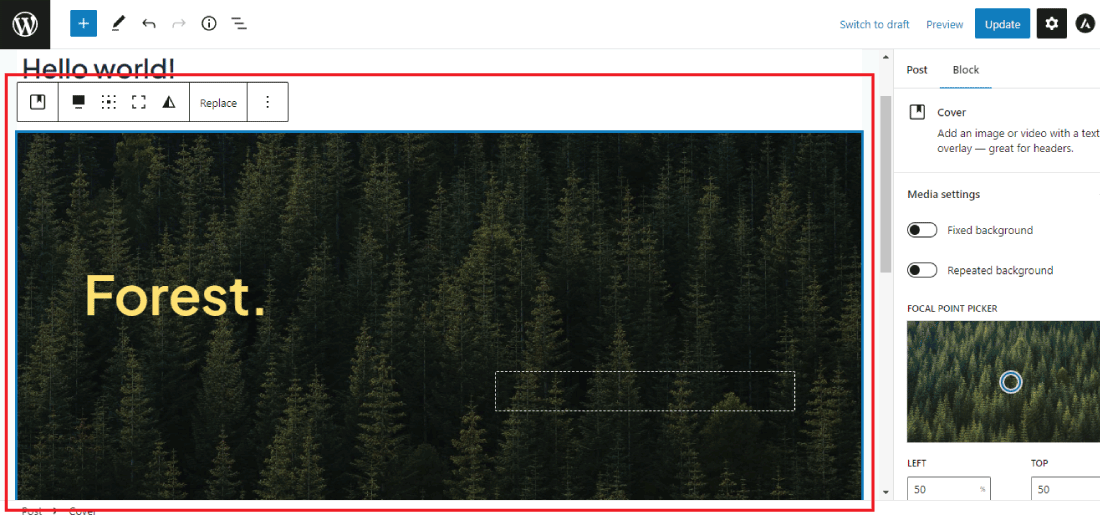
2: Now in the block editor choose “Cover” to write the text over the image.
After choosing the cover image it will start appearing on your screen. It shows you the default image but you can change the image as you want.
3: You can also replace the default image with your custom image. To replace the image, click on the replace button and then upload the image or simply choose from the media library.
By replacing the image, it will look like this, now you write the text over the image as you want.
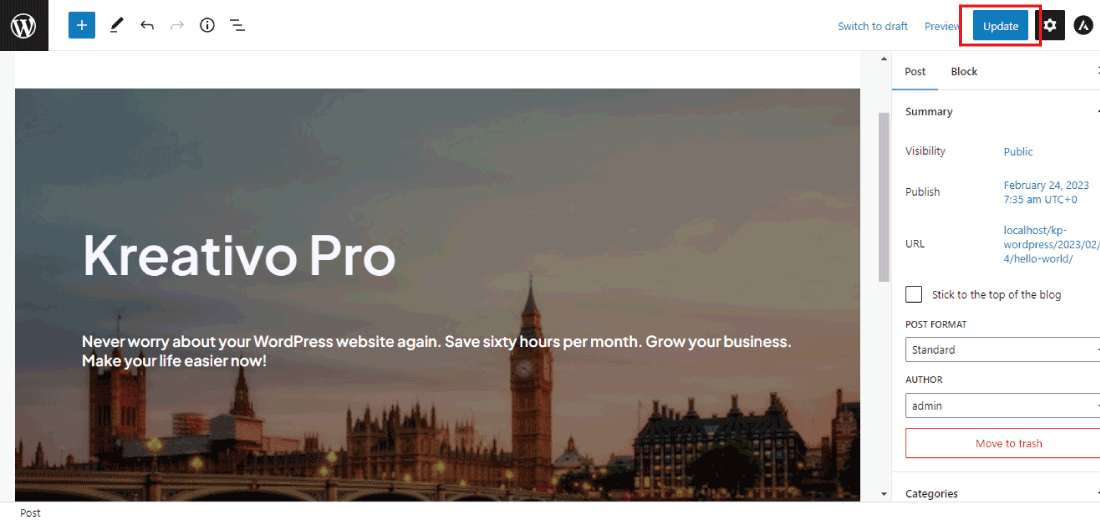
4: Double-click on the text you will get the edit option for the text. You can adjust the size color and many more as per your requirement.
This is how you can add text over an image using the block editor.
5: The final step is to click on the update button or if you have added the new post or page then click on the publish button.
By following this simple step, you can add text over images using the block editor.
Adding text on image Using the WordPress plugin (Elementor)
If you’re looking for a more advanced way to add text on top of an image, you can use a WordPress plugin.
Here’s how to do it:
1: Install and activate the plugin for doing this go to the Plugin section and then click on the “Add New” button to add the plugin.
2: Now search for the Elementor in the search box and then click on the “Install” button to install the plugin on your WordPress website.
After installing the plugin click on the “Activate” button to activate the plugin.
3: To add the text over an image go to the post or page on which you want to add the text over an image.
After opening the post or page click on the edit with Elementor button.
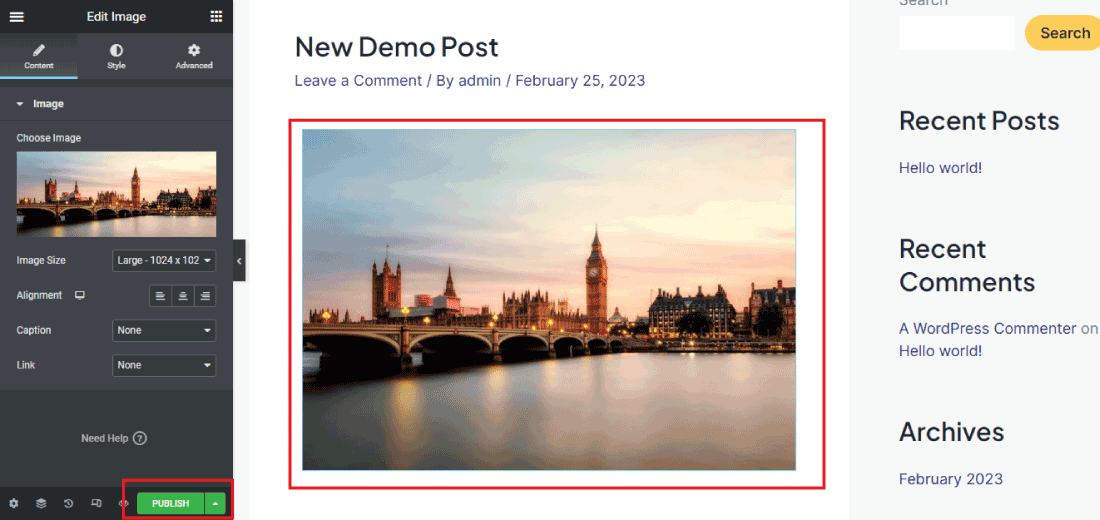
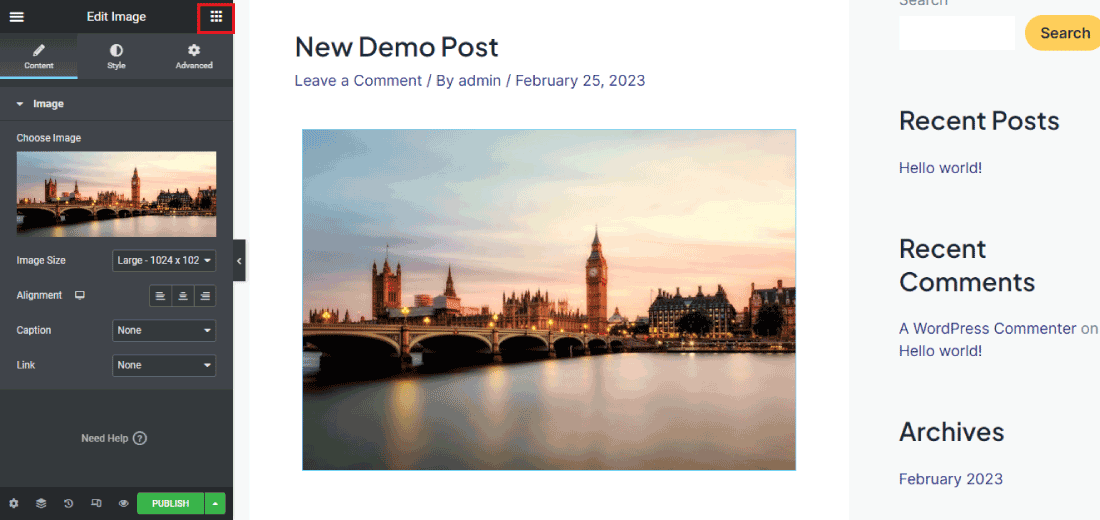
4: Now choose the image and drag and drop it in the block section.
5: Choose the image in your elementor or block section and then click on the publish button to save all changes.
6: Now click on the top of the elementor and then choose the “Heading” element from the elementor.
7: Now write the text and then change its margin in such a way that it will come over the image.
8: After that click on the “Publish” button to save all the changes.
This is how you can add text on top of an image in WordPress using the elementor.
Adding text on image Using HTML and CSS
If you’re comfortable with HTML and CSS code, you can add text on top of an image in WordPress using custom code.
Here’s how you can do it:
1: Open the WordPress Block Editor and select the image block where you want to add text.
2: In the right-hand sidebar, click on the “Advanced” tab.
3: In the “Additional CSS Class” field, add a custom class for the image block.
4: Save the changes and publish or update the page or post.
5: Navigate to the WordPress Theme Editor and open the “style.css” file.
6: Add the custom CSS code to the file to style the text. Here’s an example code:
.custom-class {
position: relative;
}
.custom-class p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: #ffffff;
text-shadow: 2px 2px 2px #000000;
}
In the code above, replace “custom-class” with the custom class you added to the image block in Step 3.
You can also customize the font size, color, and other styling options to match your preferences.
Conclusion
Adding text on top of an image in WordPress can be a great way to enhance your website’s design and improve user engagement.
Whether you prefer using the Block Editor, a plugin, or custom code, WordPress offers several easy and effective methods for achieving this effect.
With a little practice, you’ll be able to create stunning images with text overlays that captivate your audience and add value to your content.
Hope this article helps you in solving your problem.
Want to add custom codes to your website then read this post: How to Add Custom JavaScript/CSS Codes to WordPress Posts/Pages