Do you get frustrated when Google Search Console shows you a long list of 404 error pages on your website?
Or do you want to improve the Bounce Rate & User Experience of your WordPress website?
In this article, I’m going to show step-by-step how to edit a 404 page on your WordPress website to improve the user experience.
What is a 404 Error Page?
In plain English, the 404 error page is a broken link on your website.
It means that the page you are looking for is not available on the website.
404 code is the technical HTTP Status of this error.
When do your Visitors see the 404 Error Page?
When visitors search for something on your site but the page is unavailable, that’s when they see a 404 Error page.
How do you Recognize 404 WordPress Error Pages?
There are usually two types of 404 Error Pages:
1. Hosting Based: This 404 error page is seen when hosting handles all the 404 error pages or when the site is down.

2. Theme Based: This 404 error page is generated from Theme’s template.

Why Edit the 404 Error Page?
You should customize 404 pages of your website to stop visitors from leaving your website quickly.
If the 404 page is unique, the bounce rate reduces, and the conversion rate increases.
This way users spend more time on your website and can easily navigate to different sections of your website.
The Usefulness of Customized 404 Page:
Here’s how a unique 404 error page helps you:
- Encourages the navigation of the website.
- Users spend more time on the website.
- Increases conversions as users get to know you better.
- Improves the user experience and it’s an official Google Ranking Factor.
Method-1: Customize the 404-page without Coding (With Plugin)
In this method, I’m going to edit the 404 page with the help of a plugin which is a beginner-friendly way of editing the 404 page.
It redirects the user when they land on the broken link and makes them land on the 404 page.
It is also the same for the search engine bots which are also redirected to the 404-page and don’t affect the SEO of your website.
404page is a plugin that is best for the 404-page error and it’s very easy to use.
With the help of this plugin 404page, you can simply edit the page like the other page you edit in WordPress.
For more customization of the 404 page, you should have some knowledge of coding so that you can customize the page as you want. But for the basic and necessary thinking, you can simply rely on this plugin.
Now let’s see How we can edit the 404-page error by using this plugin, in very simple and easy steps.
Designing the 404 page on WordPress Website:
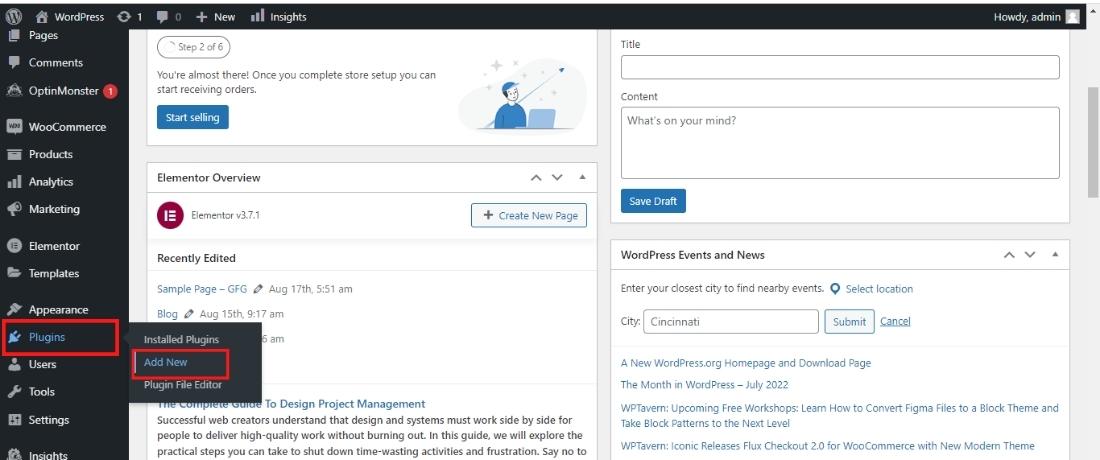
1: Log into your WordPress dashboard, hover over the plugin section, and click on “Add New”.
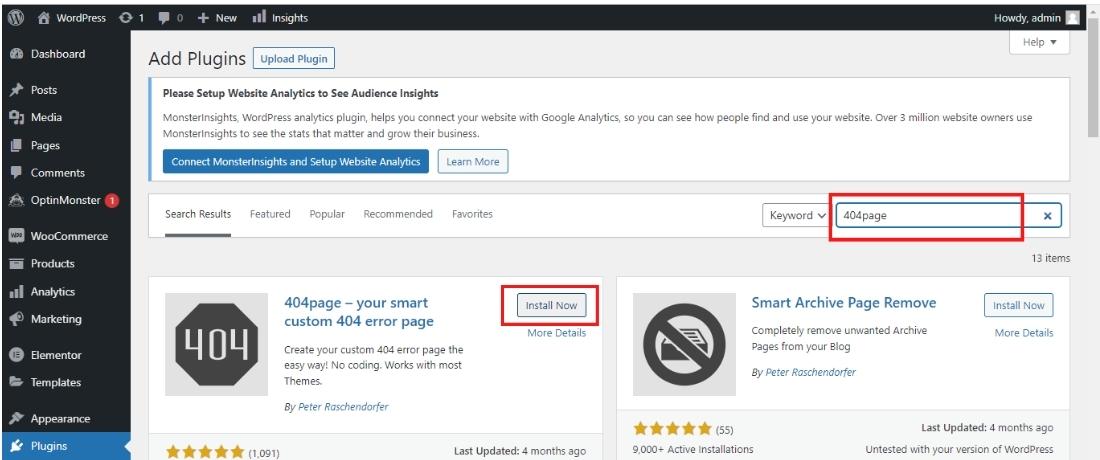
2: Search for “404page” in the search box and then click on the “Install Now” button to install the plugin to the website.
3: After the installation clicks on the “Activate” button to activate the plugin.
This is how you can install the 404-page plugin to your WordPress website.
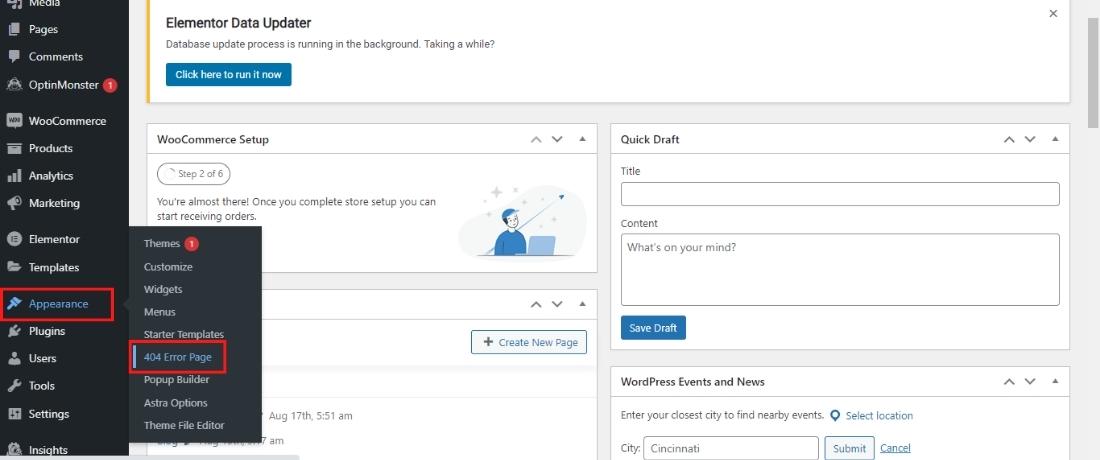
Now the 404 Page Error plugin will start appearing on the WordPress website in the Appearance < 404 Page Error.
Setting Up the Custom 404 Page:
For setting the 404-page error with the 404-page plugin first.
you should have created the 404 page like the other page you have created on the WordPress website.
Now let’s see how to create the new 404-page on the WordPress website it’s very simple and easy to implement.
Step 1: Hover over the pages and then click on “Add New” to make the 404 page.
Step 2: Now design the 404 error page as you want to show to users when they landed after the redirection of the broken links.
Here you can use any of the page builder plugins of your choice.
for the demo purpose here I’m using the Elementor page builder.
Step 3: Now it’s time to customize the 404 error page before customization keep this point in mind that the 404 page is fully user-friendly.
Don’t forget to add the search box, link to the home page, Main menu, and archives.
so that the user can read the popular blog post of your website without leaving the website.
This is how you can customize your 404 error page according to your creativity and need.
Step 4: Now finally you have to integrate the 404 page in the 404-page plugin, to do this hover over the “Appearance” and click on the “404 Error Page”.
Step 5: Now in the 404page plugin select the 404 Error page that you have created using the page builder Elementor.
Here my 404 error page name is “404 error!”
After making all the changes click on the save button to save the changes to your website.
Now your 404 custom page error is getting set up.
you can check it by typing your website URL.
And slashing something else to see your custom edit of the 404-page error. E.g. www.yourwebsite.com/anything
This is how you can edit your 404-page for your WordPress website using Elementor which makes your website more user-friendly.
finally, this will also help you in SEO and boost your ranking in the search engine result.
Where do I Find the 404 Template of My Theme in WordPress?
You’ll be able to find the 404 Error Page Template in your Theme files here:
/wp-content/themes/theme-name/404.php
And if you don’t find this file in your theme, then WordPress has a fallback system where it will use the default index.php file to output 404 errors.
For example, let me share the 404.php file of the Astra theme:
<?php/*** The template for displaying 404 pages (not found).** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package Astra* @since 1.0.0*/if ( ! defined( ‘ABSPATH’ ) ) {exit; // Exit if accessed directly.}get_header(); ?><?php if ( astra_page_layout() == ‘left-sidebar’ ) : ?><?php get_sidebar(); ?><?php endif ?><div id=”primary” <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?><?php astra_404_content_template(); ?><?php astra_primary_content_bottom(); ?></div><!– #primary –><?php if ( astra_page_layout() == ‘right-sidebar’ ) : ?><?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>
What to do if a 404 Not Found Error Comes in WordPress Admin?
There can be three reasons for this behavior:
1. Your hosting is slow and you need to get better hosting.
2. PHP Memory allocated to WordPress has maxed out.
3. A plugin is causing this issue. You need to deactivate all plugins one by one and troubleshoot.
4. Reset Your WordPress Permalinks.
Are you Getting 404 Error Pages on Your WordPress Website After Moving (Migrating) the Site (or Server)?
Here’s the solution: Open WordPress settings. Go to Permalinks. Save PERMALINKS twice.
Sometimes, the .htaccess file of your WordPress is not working properly, and to solve this issue go to the admin area and reset the permalinks again.
Are you Getting 404 Errors on All Pages of Your Website Except the Homepage?
Here’s the solution: Open WordPress settings. Go to Permalinks. Save PERMALINKS twice.
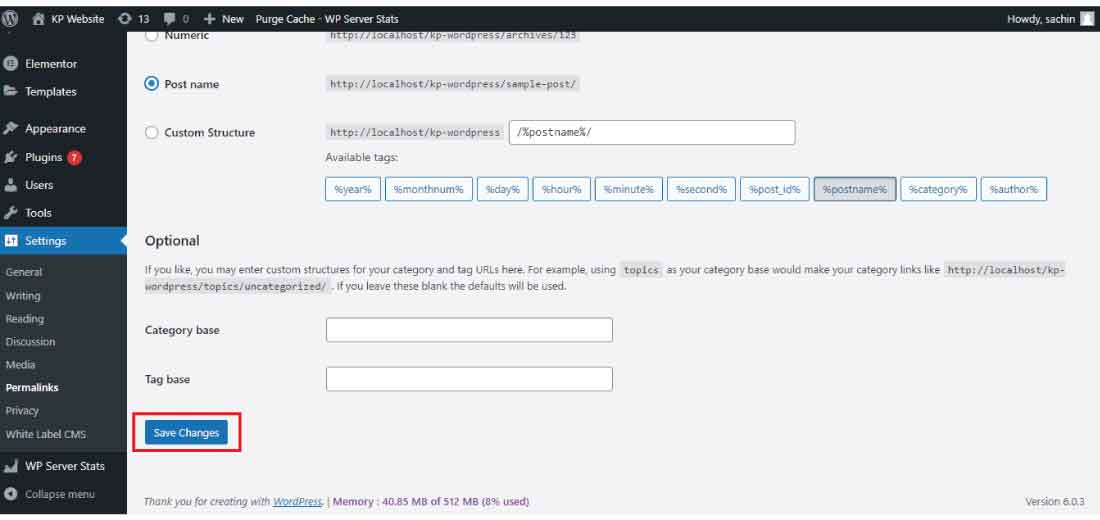
For saving your permalinks twice follow these simple steps –
- log in to your WordPress dashboard.
- Hover the settings and then click on “Permalinks”.
- Select the permalink setting and then click on the “Save Changes” button.
This will solve your 404-page error for your other pages and makes your WordPress website works properly.
How to Remove 404 Pages in WordPress?
There are two ways to remove 404 Error Pages from your site:
1. Redirect the error page link to a working page link. This can be done using the Redirection plugin.
2. Redirect all 404 error pages to the Homepage. This can be done using the All 404 to Homepage plugin.
Where do You Find WordPress 404 Page Settings?
By default, WordPress does not come with any 404-page settings because themes control this page.
You will get this file in the wp-content/themes/astra/404.php, the name of the theme depends upon the theme which you have installed on your WordPress website.
How to Get More Sales & Subscribers using 404 Error Pages?
Edit the 404 Error Page using the methods we have shown above.
1. Add Newsletter Subscription and your Lead Magnet info.
2. Shown your best-selling 10 Products.
3. Add your Contact Form.
4. Add an Image of your Team Members together.
Elements to consider as potentially helpful in such a page:
A search box – it might help users directly search for the information they need, right on the error page
A link to the homepage – this is useful for orienting visitors in the navigation process, in case they landed on an error page
A funny message – the text in a 404-error page might be friendly, so users are inclined to dwell longer on the website and relaunch their search for the needed information; such a message sets up a connection with users
Additional links to where users can restart their browsing session – in line with the above text element, links that help users navigate through important pages with useful information are more than welcome in 404-error pages
The main menu – as we’ve mentioned useful links, the main menu cannot miss from the list. It includes the most important links for visitors to follow, so consider including the menu on the 404-error page, as well.
Some clues as to how users can get oriented into the website – this element is more generic, but we thought it might be useful to include it on the list, as incorporates several distinct elements (of your choice) that serve for orienting users within the website, and out of the error page.
You can choose to insert an archives widget into the error page, so visitors can browse through older posts, in search of topics they are interested in.
What’s the location of the 404 Error Page in WordPress?
These error pages can be seen in two places:
1. your-site-link.com/404.php
2. your-site-link.com/asjhasggjsdgdgjk (Any random link or a URL that does not exist)
Best Examples of 404 Error Pages Ever (From Real Websites)
To keep your visitors engaged on your WordPress website it is the best idea to show a more user-friendly and interactive 404-page error on your website.
The best 404 error page includes interactive images and gifs, to make their user spend more time on their website.
Here let’s see some of the best 4404-page example –
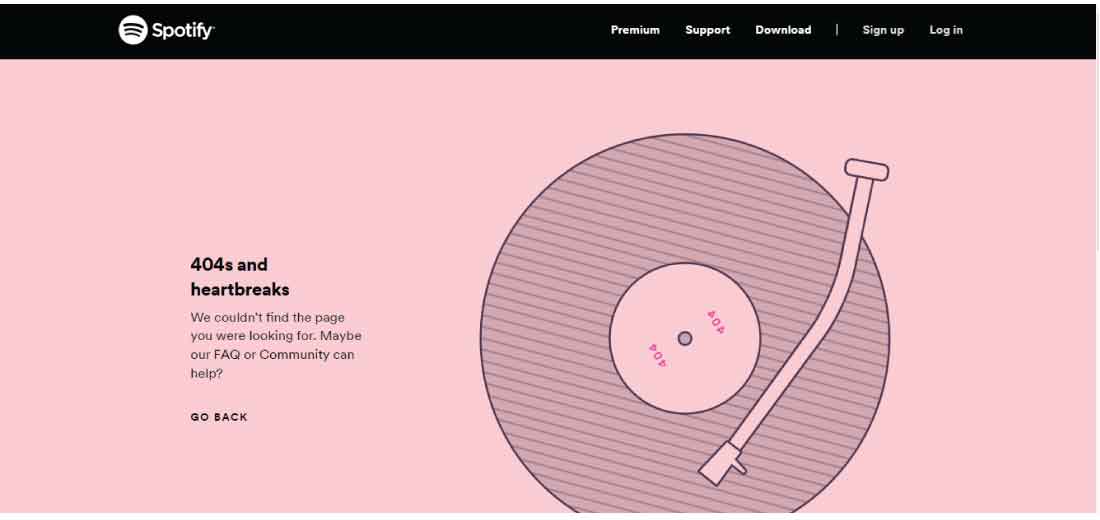
Spotify:
Spotify shows the most interactive 404 page to its users.
It shows the header to its user so that the users can navigate to the other sections of the pages and which decreases the bounce rate of the website.
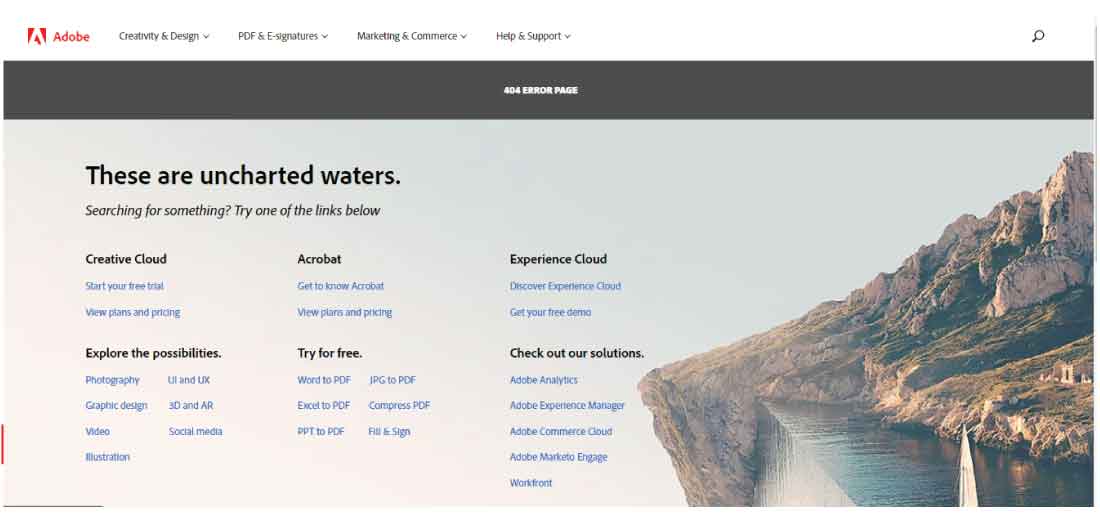
Adobe:
As you would expect, Adobe’s 404 error page is both useful and visually pleasing. It lists out popular links that visitors might want alongside some cool digital artwork serving as a visual metaphor for a broken or lost page. Honestly, websites should use visual metaphors more often.
Final Words:
After making the customization, always make sure to check the page on Mobile and Desktop.
I hope this article helped you in changing your 404-page error design.
If you have any queries related to the 404 page, then feel free to ask us on the Live Chat.
We will help you solve your query.
You should also check our post on how to make your WordPress website Secure using the best security plugins.
Namaste,
Kreative Pro Team
PS: If you are getting a 404 Error page on your website and need our help in changing its design, you can message us here.