Do you want to add custom JavaScript and CSS codes to your WordPress website using the Scripts n Styles plugin?
If you own a WordPress website, then there may be some time required to add custom JavaScript and CSS to your WordPress website. As WordPress does not allow you to directly add the codes to the specific posts and pages of your WordPress website.
Here in this article, we are going to show you how to add custom JavaScript and CSS to your WordPress-specific post and pages.
What is JavaScript?
JavaScript is the programming language that runs on the client side of its web browser. This programming language allows the programmer to manipulate this and do some cool things making the website more dynamic and interactive.
For adding additional features to your website sometimes it is required to add the external JavaScript code to your website.
JavaScript code may look like this: –
<script type=” text/javascript”>
// Some JavaScript code
</script>
So, to add the JavaScript code to your WordPress website it is required to have good knowledge of WordPress development.
But for the beginner it becomes some harder to manage all these things, therefore we are here with this informative article.
What is CSS?
CSS stands for Cascading Style Sheet, CSS is responsible for the design, layout, and color of the website.
It makes your website look beautiful and user-friendly. All the designing part of the website is directly related to the CSS.
So, for adding a custom design to your WordPress website it is required to add the custom CSS code to your website. But by default, WordPress doesn’t come with the feature of adding custom codes to their file.
CSS code may look like this: –
<style>
body {background-color: powder blue;}
h1 {color: blue;}
p {color: red;}
</style>
Now let’s see how we can add the custom CSS code to our WordPress website.
Why use the Plugin to Add the Custom JavaScript and CSS code to your website?
You can also add the codes to your website manually but adding the code manually have a high risk of website fault and break.
And also, when you update the website’s theme and another update will come, it will overwrite the code again and removes the custom code which you have updated.
To manage all these things manually you have to hire a developer and it increases the website cost.
Therefore, using the plugin is one of the best ideas and you don’t need to hire a developer for adding the code to your WordPress website.
It can’t remove your custom code from your WordPress website, automatically when any update will come.
Adding JavaScript and CSS code to our WordPress website using Scripts n Styles Plugin:
For adding the JavaScript and CSS code to our WordPress website it is required to install the plugin to the WordPress website.
Using it becomes easier and makes the beginner safe and easy to add the code to their website. Usually, these scripts will go in the header or footer section of your WordPress blog, so the code is loaded on every page view.
Script n Style plugin is one of the best plugins for adding custom codes to your WordPress website.
As it provides lots of features and customization options for your WordPress website.
For adding Google Analytics and other codes to your Whole website pages you need a plugin that will do all these things easily on your website.
For the brief tutorial and step-by-step guide on how to add the JavaScript and CSS code using the Script n Style plugin, you can Watch our video on YouTube: –
And if you like the written content then you can read this article.
Steps for Adding the JavaScript and CSS codes to your WordPress website using the Scripts n Styles:
For adding the custom JavaScript and CSS codes to your WordPress website first you have to install the Script n Style plugin to your WordPress website.
Script n Style plugin allows the user to add custom codes to their website, by using this plugin you can add custom codes to the specialized post and pages of your website.
Follow the given below steps to install the plugin to your WordPress website:
Step 1: First Login to your WordPress website using the user id and password of your website.
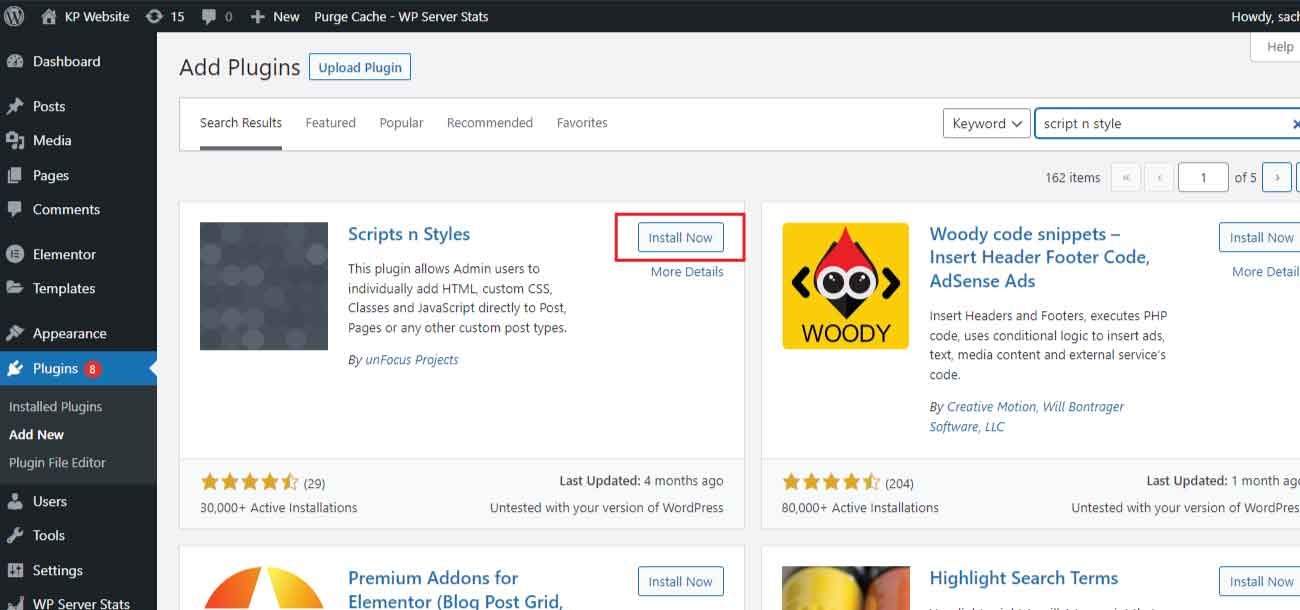
2: After login into the WordPress dashboard, now hover over the “Plugins” section and then click on the “Add New” button to add the plugin.
Step 3: Now search for the “Scripts n Style” plugin in the WordPress directory. Install and activate the plugin on your WordPress website.
Step 4: After the successful installation of the “Scripts n Styles” plugin on your WordPress website.
It will start appearing in the “Tools” section of the WordPress dashboard.
This is how you can install the “Scripts n Styles” plugin to your WordPress website.
Now the plugin is ready for use, and you can easily add the JavaScript and CSS code to your WordPress website.
How to Add the Custom JavaScript and CSS code to your WordPress website Using the Scripts n Styles Plugin:
Let’s see how you can add the custom JavaScript and CSS code to the WordPress website using the “Scripts n Styles” plugin.
When you open the plugin.
You will get the option for adding the custom code to the HTML tag of the website.
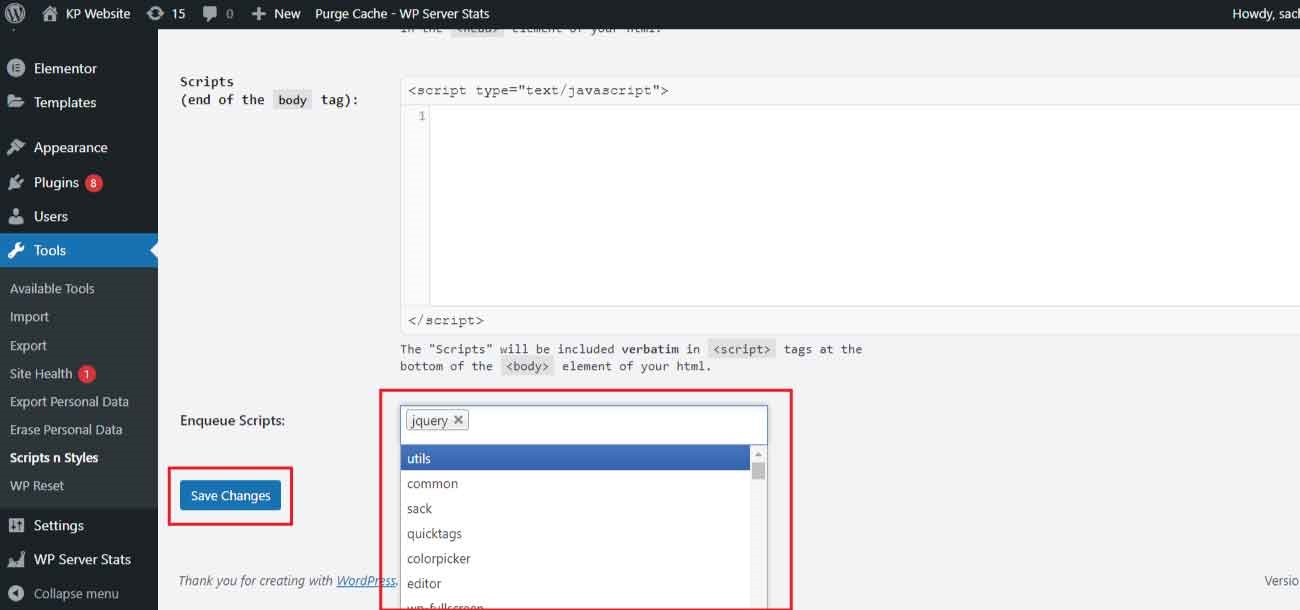
Here you can add the code to the Head tag and the end of the body tag of the website.
If you scroll down, you will also get the option for adding scripts to your posts and pages.
here you can make your website more dynamic using the custom code.
Sometimes the script you have to enter is dependent upon jQuery and another framework.
you will also get the option for adding the framework which will load first, and then the code will run.
After adding your custom code to your website click on the “Save Changes” button.
To save the codes to your website.
This plugin also provides you with a different set of settings and features.
Using these features you can add the custom code to your website and make your website extra dynamic.

This is how you can add the custom code to your website using the Scripts n Style plugin.
For any WordPress related help you can contact us.