Are you looking to customize your WooCommerce login page to match your brand’s identity and improve user experience?
In today’s digital era, having an online presence is crucial for any business, and WooCommerce is an excellent platform for setting up an e-commerce website.
However, having a generic login page can make your website look unprofessional and fail to create an impact on the user.
Therefore, customizing your WooCommerce login page is a simple yet effective way to improve the user experience and give your website a professional touch.
In this article, we’ll discuss three different methods that you can use to customize your WooCommerce login page.
From using the built-in WooCommerce Customizer to installing a plugin or using code snippets.
Read on to learn how to create a login page that aligns with your brand identity and enhances the user experience.
Why is it important to customize the WooCommerce login page
Customizing your WooCommerce login page is important for several reasons.
Here are some of the reasons which you should consider:
Brand Identity: Your website’s login page is often the first page your customers will see when logging in to their accounts.
By customizing this page, you can align it with your brand’s identity and create a consistent look and feel across your website.
Professionalism: A generic login page can make your website look unprofessional and uninviting.
By customizing your login page, you can give it a professional touch and enhance the user experience.
User Experience: A well-designed login page can improve the user experience and make it easier for your customers to access their accounts.
Customizing your login page can make it more user-friendly, improving customer satisfaction and loyalty.
Security: Customizing your WooCommerce login page can also improve the security of your website.
By adding additional security measures, such as two-factor authentication or reCAPTCHA, you can ensure that your customers’ accounts are safe from unauthorized access.
Overall, customizing your WooCommerce login page is an important aspect of building a successful e-commerce website.
It can improve your brand’s identity, enhance the user experience, and improve the security of your website.
Now let’s see how to customize the WooCommerce login page.
Method 1: Using Plugin to Customize the Login page
In this method, we customize the WooCommerce login page by using a plugin.
This method is suitable for those who want more customization options without any coding knowledge.
Here are the steps to follow:
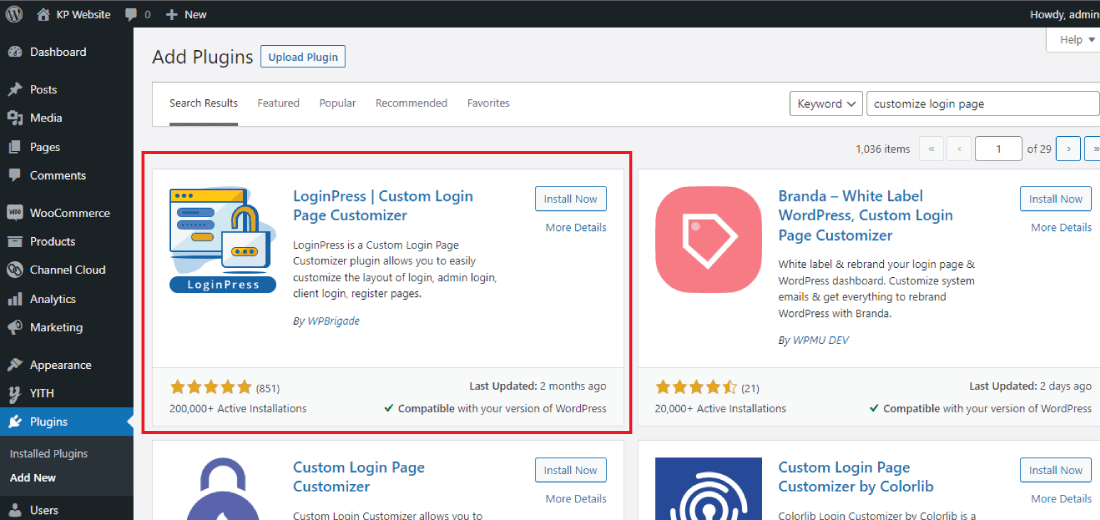
1: Log in to your WordPress dashboard and navigate to “Plugins” > “Add New”.
2: Search for a plugin such as “Custom Login Page Customizer” and install and activate it.
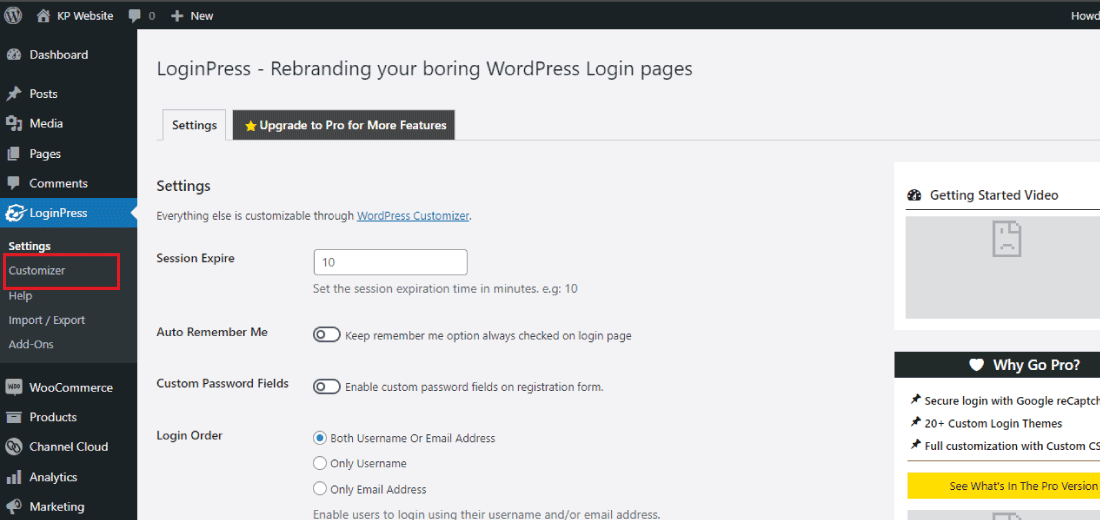
3: Once the plugin is activated, navigate to the plugin’s settings page.
4: Click on the customizer section and then you will be redirected to the customization panel.
5: Here, you will find several customization options such as:
- Background image: You can set a custom background image for the login page.
- Form styling: You can customize the form’s colors, fonts, and borders.
- Logo: You can upload your logo to display on the login page.
- Custom CSS: You can add your custom CSS code to further customize the login page.
6: After making the desired changes, click on the “Save” button to apply the changes.
That’s it! Your WooCommerce login page is now customized as per your preference using the plugin.
Using a plugin is a great option to customize your login page without any coding knowledge.
However, keep in mind that using too many plugins can slow down your website, so it’s essential to choose a reliable and well-coded plugin for this purpose.
Method 2: By using the Custom Code
This method to customize your WooCommerce login page is by using code snippets.
This method is suitable for those who have some coding knowledge and want more advanced customization options.
Here are the steps to follow:
1: Log in to your WordPress dashboard and navigate to “Appearance” > “Theme Editor”.
2: In the theme editor, select the “functions.php” file from the list of files on the right-hand side.
3: Add the following code snippet at the end of the functions.php file:
function custom_login_stylesheet() {
wp_enqueue_style( ‘custom-login’, get_stylesheet_directory_uri() . ‘/custom-login.css’ );
}
add_action( ‘login_enqueue_scripts’, ‘custom_login_stylesheet’ );
This code will enqueue a custom CSS file for the login page.
4: Now, create a new file called “custom-login.css” in your theme’s directory.
5: Open the “custom-login.css” file and add your custom CSS code to customize the login page. Here are a few examples:
To change the background color of the login page, add the following code:
body.login {
background-color: #f1f1f1;
}
To change the font color of the login form, add the following code:
#loginform label {
color: #333;
}
To add a custom logo to the login page, add the following code:
#login h1 a {
background-image: url(‘path/to/your/image.png’);
background-size: contain;
width: 100%;
height: 100px;
}
6: After making the desired changes, save the “custom-login.css” file.
That’s it! Your WooCommerce login page is now customized as per your preference using code snippets.
Using code snippets gives you more advanced customization options and complete control over the login page’s design.
However, it’s essential to be careful while editing the functions.php file as even a small mistake can break your website.
It’s always recommended to create a backup of your website before making any changes to the code.
Conclusion
In conclusion, customizing your WooCommerce login page can enhance your website’s branding and user experience.
There are three methods to customize the login page: using WooCommerce Customizer, using a plugin, and using code snippets.
The WooCommerce Customizer is suitable for those who don’t want to use any additional plugins or have any coding knowledge.
Using a plugin is suitable for those who want more customization options without any coding knowledge.
Using code snippets is suitable for those who have some coding knowledge and want more advanced customization options.
Regardless of the method you choose, make sure to keep your website’s performance and user experience in mind while customizing the login page.